雖然一直說, 會影響 SEO 的因素是數千種, 即使這不是開玩笑, 但這樣的數目不是可以讓人做事的步驟, 倒是有點像 Check List, 只是真的要縮到幾百種也一定有所缺漏, 所以有時須要系統去協助, 像最近 awoo 的 SEO Tool 就是可以協助的工具....
但對於已經在 SEO 深入的從業人員, 每次看這麼多東西是有點累, 其中有些因素是是老生常談, 甚至有些是已經過時, 所以在想鞤助大家用架構的思索看一下若是今年要做 SEO, 重點會是那些? 尤其是正在改變, 正在加重的項目.
雖說想要摘重點, 但隨便列出也有 29 項, 這些主要來源是一些文件, 建議書所整理出來的, 把相同概念的將予以統合, 或者有些甚至不合適台灣的排除, 分成八個大項目來說, 這樣應該會比較好理解:
A. 網站內容
1. 影片內容就 ROI 與品牌
內容雖然一直是重要的, 但影片內容在 2016 也越來越重要 (雖然 2015 也是這樣說), 但就現在已經實證影片內容對 ROI, 對品牌效果更甚文字內容, 甚至已經是沒有影片的內容會不會就意義少很多呢?
2. 聚合內容 (懶人包) 會比新聞更有效果
雖然說內容很重要, 但導引讀者來看內容更重要, 不只是解釋性新聞, 資料新聞學, 都是種導引, 其中包含聚合整理的懶人包也會變成視聽者的主軸.
3. 語意網路的應用更廣泛
語意網路從 2005 年講到現在, 現在已經超過 10 年了, 從 Tag (標籤) 的廣泛使用, 語意網路無論在內容, 在內部連結或使用者導引已經不再只是想法, 而是相當實用的事, 甚至會取代既有的分類概念, 變成不可或缺的事.
4. 內容 (文章) 越多 (越長) 越好
有在經營新聞網站的人應該知道, 文章內容太少, 或者是無法讓 Google 找到重點的新聞是不會收錄在新聞的 (但還是會收錄在網頁), 現在太多網站用無限分頁, 無限瀏覽等等技巧增加點擊或時間, 但沒有同時增加內容, 或許這也是這時代的問題, 但相對的由於 Content / HTML Ratio 的重要性越來越重要, 內容 (文字) 在很多情形被乎略, 這也是種用搜尋引擎扭轉時代的力量嗎?
5. 獨特的圖片
不只是文要附圖, 現在很多網站的圖是隨便找別人的圖放上去, 在未來原創的圖片往往代表你對文章品質的要求, 每次都從圖庫找想吸睛的美圖, 就可能是沒有意義的內容農場文章, 從這個角度來看這也是種解決的方式, 但也有可能過兩年沒效果, 表示所有小編都能夠畫新圖?
6. 重覆內容太多會被消失
雖然 Google 說不會懲罰重覆內容, 但演算法中對於能夠過濾掉相同或類似的內容給使用者, 這絕對是好的使用者經驗, 但對於文章重覆授權, 或是沒去認真編輯整理的網站, 這就是個很大的警訊, 這件事從去年年底就開始, 之後相信會更明鮮.
7. 從關鍵字到主題性內容
在內容創作上不該只是注意關鍵字而已, 而是一連串的主題性報導, 這其中也包含內部連結的完整性, 其中也包含導引的過程, 所以須要的是把關鍵字, 標籤 (Tags) 如何包成主題, 甚至成為一個專欄專題, 都是很好的應用方式.
B. 使用者搜尋行為
8. 要想辦法攻占 Google Now, Siri 等 Agent (代理者)
雖然這些數位助理 (Digital Assistance) 大部份用的也是搜尋引擎的結果, 但若能夠找到使用者須求並能夠去界接起來, 不只能夠增加一個管道, 這也代表的 SEO 做得相當好, 當然中文這部份還是沒有做得很好, 但應該會越做越好.
9. 語音搜尋越來越重要
相對的要把新創的字能夠被大家使用, 甚至為了增加語音辨識的口語化搜尋, 要了解文字的關鍵字與口語的差異, 在手機的使用及便利上, 透過語音搜尋的數量越來越多, 而語音搜尋除了字詞關係, 更要記的語助詞.
10. 搜尋關鍵字會越來越像人發問
不只是語音輸入, 即使是文字輸入, 由於越來越多人為搜尋引擎的無所不能而當成是一個擬人化的代理者, 因此關鍵字與關鍵字之間不再只是 "and/or", 而是變成一個完整的問句機會相當高, 甚至還包含主客觀, 正負評的問法, 相對的, 文章內容或導引是否能夠有個相對應的來付和, 是編輯者與 SEO 專員要去思好建立的.
11. 自動完成 (Auto Complete) 聚焦內容
由於在搜尋的輸入列越來越多已經有自動完成的功能, 使用者可能在打前面兩三個字的時候, 就被導引到會有自動完成的關鍵字, 所以要花心思在去獲得這些搜尋引擎導引使用者的流量, 會獲得更多的流量.
C. 手機的影響 (Impact)
12. 手機的優化比桌機重要
已經有很多網站手機的使用比例超過五成, 甚至是八成, 尤其是考慮到覆蓋率的情型下, 只使用手機的人已經遠超過桌機的人, 所以手機的優化不只是在 UI/UX 而已, 在 SEO 也是更重要, 其中也包含 RWD 這部份.
13. App 的 Deep Link 會越來越重要
雖然這部份只對在手機上搜尋才有效果, 但不得不否認的增加一個曝光的機會在兵家必爭的 SEO 是不能放棄的, 尤其是應用 App 給使用者的網站更形重要, 雖然在台灣的中文部份搜尋出現的機會還是較少, 建議還是要開始準備.
14. 搜尋會越來越 Local, 尤其是有位置的資訊與有定位的使用者
由於現在的智慧型手機 GPS 的準確度與速度越來越強, 且 Google Local 的完整度也一直在優化, 地點與地址都搜尋也越來越依賴 Google 與 Google Maps, 在這兩方向的進步下, 搜尋不只是內容與條件受到地理資訊會更明鮮, Google 肯定在未來也會如此做.
15. AMP (Accelerated Mobile Page)
不只是手機, 不只是使用者體驗, 不只是網站結構, 不只是網路速度, ... AMP 是一個很好的概念, 但這部份會不會成功沒有人知道, 但可以肯定的是 Google 一定會努力推, 所以至少會有段時間會是很夯的題材, 而要不要實作, 可能還是要看有沒有資源去做.
D. 社群訊號
16. 社群內容會被容易索引 (Index) 到
這邊說的社群訊號不只是 Like, Share, Comment, Tweet, Pin, ..... 在社群網站的內容已經不會被 SNS 認為是不可外洩的財產, 在於社群網路越來越公開的情形下, 透過搜尋引擎的流量的來源也被認為是相對重要的事, 所以社群內容的資訊已經可以很容易索引到的情形下, SNS 真的不只是社群流量的出口, 更是搜尋引擎流量的源頭.
17. 臉書搜尋會讓使用者導引到該有的地方
除了 Google 以外, 像臉書 Facebook 的搜尋也會慢慢成為一個引流的地方, 雖然 SNS 即使再怎樣不希望流量出去, 所以才會想要用 Instant Articles 來鎖住, 但除了內容網站, 還是有很多網站是無法硬是留下的, 最後臉書還是具有導引的功能, 而從臉書內部的流量, 除了粉絲頁外, Facebook 也一直改善搜尋, 只是最後這塊會是如何 SEO, 也是在於社群與內容交互應用的場域, 這策略將也會變得很複雜.
18. 社群的個人還是變成導向或索引內容的方向
社群的本質還是在於人, 也是個人, 廠商再怎麼多也沒有個人這麼多, 不只讓搜尋引擎認同, 要做夠有口皆碑後, 有源源不盡的連結與內容在產生, 若這又能夠被 Google 索引到, 這不是對 SEO 工作人員是多好的事情嗎? 但只是這最後是好事與壞事, 還是取決於產品與服務的評價結果, 這也是該小心的.
E. SERP (搜尋引擎結果頁)
19. 特化的搜尋結果會越被看見 (新聞, 地點, 影像)
除了廣告外, Google SERP 的結果頁還有 Rich Answer 與包含新聞, 地點, 圖片, 影片的搜尋結果, 這部份在雖然 Google 本身還是有自己的新聞, 地圖, 圖片, 影片等搜尋, 但放在主要的 SERP 還是會帶來很大的流量, 且這通常是在第一頁, 雖然這也是表示網站除了網頁外, 更要顧及其他媒質, 才能夠有最大的覆蓋效果.
20. Rich Answer
Rich Answer 出現在 SERP 的比例越來越高, 但這也往往代表這不只是 wiki 而已, 很多有 Rich Snippet (Structured Data) 也可以參與戰局, 這點也跟 Google Now 有所相關, 最能夠讓使用者得到精確但完整的答案除了是深化網站內容與結構外, 知道 Google 有那些去做這塊, 或是怎去做這塊, 也變成兵家必爭之地, 雖然台灣並還沒真的開打.
21. 常態分配, 長尾分配, t 分配變得複雜
有時不是討論網站是在 SERP 的第一名, 或是前幾名, 而是想辦法讓使用者在這邊找到答案, 在很多情形下, 很多 SERP 使用者不只會點擊到第 10 名, 還會繼續翻頁, 但相反的, 有不少的頁面前三名就囊括所有的流量, 討論第幾名已經不是那麼有用, CTR 比名次還來得重要, 即使第一名也不代表是讓使用者就找到答案的情形下也不見得會穫得流量, 如何讓使用者認為這是答案, 除了從網站內容下手外, SERP 是不能忽視的.
22. 搜尋點擊的回饋
去年 Google 已經提出新的專利與演算法, 針對使用者對搜尋點擊回饋後的排名改變, 雖然這早就不是新聞, 甚至這也是 Yahoo 最被詬病的一環, 但 Google 提出的方法就複雜許多了, 包含 After Search, 等等, 畢竟 Google 也一直在 User Experience Optimization (SXO).
F. 網站使用者經驗
23. 使用者經驗與 CTR
這好像有點 OP 了, 雖然已經提過, 也不須要提三次, 只是這部份比以往更重要, 這邊不只是 CTR, 包含其他 Time On Site, Pages per Sessions, Bounce Rate 這基本概念外, 針對內容頁與中間頁的 UXO 變得相對重要, 只是這部份應該還要花更多時間的去籬清與定義.
24. 忠誠度與會員經營
除了上面的 UX, 從 GA 可以看到各種角度的使用者狀態, 包含忠誠度, 造訪週期, 點擊總數等等跟使用者行為有關的資訊, 這慢慢的也會變成 SEO 的因子, 甚至會員專屬內容占所有網頁瀏覽的比例也會變成一種參考後, 誰說經營內容不用管會員或使用者的?
25. Navigation 不要只是放廣告
無論上側邊欄或 Header/Footer 等等跟 Navigation 有關的事, 雖然這乍看之下跟內容無關, 甚至內容網站早就投降全部放上廣告, 但不代表正常的網站可以仿效或完全不管, 雖然美感是使用者經驗的一環, 但也不代表可以完全凌駕, 好好的思考 "內容以外" 不是代表只思考著如何放廣告而已, 有更多的事是要幫使用者想, 相信若真的做對, 使用者也會對網站有所回報.
G. 網站技術
26. HTTPS
網站就純技術部份而言是最不重要的, 但整個 SEO 有那個環節跟技術無關, HTTPS 不是新的技術, 但若還沒打算今年做的人是不是已經打算放棄網站經營了?
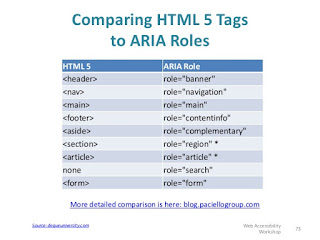
27. HTML5
不要說 Flash, 不要說 Java, 這場戰爭好像一面倒了, 雖然前端 Front-End 變成顯學, FE Framework 也不用討論了, 但離真的讓使用者經驗與 Search Engine Friendlily 的中間還有段路要走, 最保險的就是 HTML5 了吧?
28. 網站速度
最無聊, 最實在的因子就是網站速度, 這不只考驗著投資者, 經營者, 工程師, 也在挑戰搜尋引擎, 挑戰讀者, 以前這點有時是不值得一提, 但現在不同了.
29. 外部連結的懲罰越明顯, 要隨時注意排除 (其他)
不要以為大家都在做白帽 SEO, 就我所知還是有一大票的人在做黑帽 SEO, 甚至去陷害別人, 這邊不是要叫大家去陷害別人, 而是不要被別人陷害, 畢竟有太多為了 SEO 而 SEO, 偷內容的人, 此時往往也會帶你網站的連結, 若那個網站被 Google 認定是不良網站, 就很可能會牽聯到你.
30. Page Quality, Rank Brain
順帶一談, 網頁品質與智慧排名已經是去年的熱門關鍵字, 且這邊說的上面 29 件事或多或少也是跟這件事有關, 所以理論上是沒必要說了, 但還是建議大家去看相關的文件, 因為還提到上面 29 件事沒提及的事, 不代表不重要, 只是代表 SEO 又是一個無窮無盡的事了... 唉...